可以将Photoshop图层特效等效果直接转为CSS3代码,无需为了再浏览网页查询css3代码的写法,无需手动查看ps图层特殊的数据来编写css3代码,大大提升编写代码的效率
圆角边框:-webkit-border-radius: 5px;
模块阴影:-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,.45);
模块内阴影:-webkit-box-shadow: inset 0 20px rgba(255,255,255,.55);
文本阴影:text-shadow: 3px 4px 5px rgba(4,0,0,.75);
文本内阴影:text-shadow: inset 3px 4px 5px rgba(0,0,0,.75);
模块内发光:-webkit-box-shadow:inset 0 0 17px rgba(255,255,190,.41);
文本内发光:text-shadow: inset 0 0 5px rgba(249,247,189,.75);
线性渐变:-webkit-linear-gradient(bottom, rgba(222,0,120,.74), rgba(255,150,0,.74));
这些效果,只要一键即可转化为css3代码,操作起来十分简单

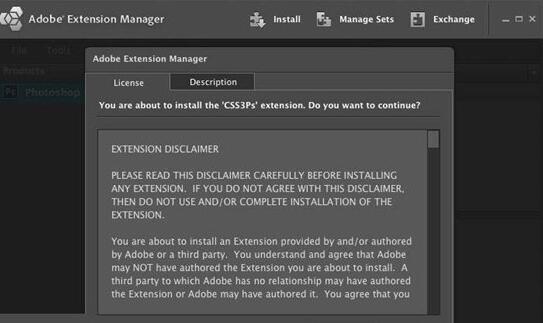
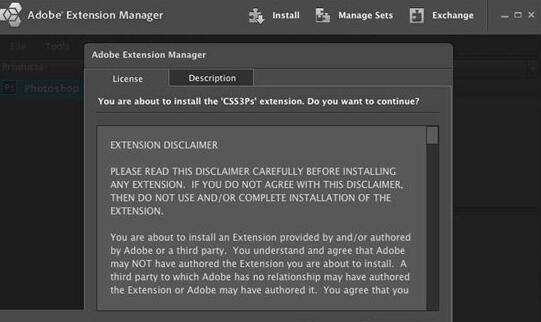
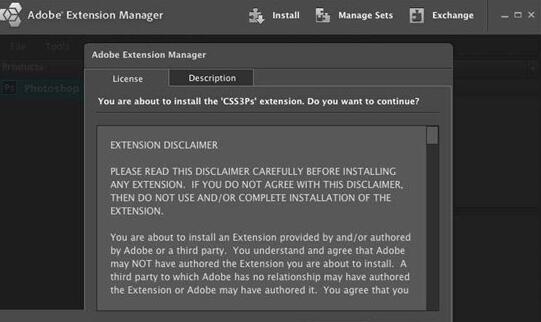
 CSS3Ps官方版是款功能强悍的将图层转为CSS3代码的PS小插件。可以有效的帮助用户轻松地制作出各种页面效果,包括内阴影、内发光、阴影、外发光、图片圆角等,软件界面美观,小巧实用。是办公软件不可缺少的软件。
CSS3Ps官方版是款功能强悍的将图层转为CSS3代码的PS小插件。可以有效的帮助用户轻松地制作出各种页面效果,包括内阴影、内发光、阴影、外发光、图片圆角等,软件界面美观,小巧实用。是办公软件不可缺少的软件。